آموزش سئو تکنیکال در وردپرس برای افراد تازه کار و حرفه ای

سئو تکنیکال چیست؟ چه کاربردی در بهینه سازی سایت ما برای موتورهای جستجو دارد؟ نگران نباشید در انتهای مقاله به تمام سوالات شما جواب میدهم. اکنون که محتوای ارزشمندی را بر اساس تحقیق کلمات کلیدی خلق کردهاید، مهم است که اطمینان داشته باشید محتوای شما علاوه بر انسانها برای موتورهای جستجو هم قابل شناسایی است.
این مقاله ۲۷ امین مقاله از ماراتون محتواگرشو است. در این ماراتون من (رضا محمدی) متعهد شدم تا انتهای سال آینده هر روز یک مقاله کاربردی برای شما محتواگران بنویسم تا بتوانید از مسیر علاقه خود به کمک تولید محتوا به خودشناسی و درآمد بالا برسید.
شما قبلا در صفحه آموزش تولید محتوا یاد گرفتید که چگونه محتوای خوبی خلق کنید. اکنون زمانش رسیده است تا با بخشهای فنی سئو یا سئو تکنیکال آشنا شوید و سایت خود را کمی از دید برنامه نویسان و توسعه دهندگان ببینید.
اگر زبان موتورهای جستجو را یاد نگیرید و نتوانید محتوایی بنویسید که این موتورها درک کنند بازنده این بازی میشوید. چرا که زحمت زیادی را تحمل میکنید و نتیجه بسیار محدودی به دست میآورید.
در این مقاله یاد میگیریم:
آموزش سئو تکنیکال و نحوه کار سایت
موتورهای جستجو چگونه وب سایت شما را درک میکنند؟
نحوه تعامل کاربران با وب سایت ها به چه شکل است؟
از آنجایی که ساختار فنی یک سایت می تواند تأثیر زیادی بر عملکرد آن داشته باشد، درک این اصول برای همه ضروری است. شاید طراح سایت شما فردی غیر از خودتان باشد. ولی اگر این موارد را درک کنید سایت خود را با این معیارها هماهنگ میکنید و نتیجه بهتری به دست میآورید.
فایده یادگیری سئو تکنیکال برای وب سایت چیست؟
برای سئو تکنیکال و آموزش سریع سئو به درک اولیه از این مفاهیم نیاز دارید و باید یاد بگیرید فرایند سئو چطور اجرا میشود و خودتان را در جایگاه رباطهای گوگل بگذارید.
در ادامه یک وب سایت را از ابتدای تاسیس تا شروع تولید محتوا بررسی خواهیم کرد:
دانستن این موضوع در مورد وب سایت ها به چند دلیل برای SEO ها مهم است:
یکی از موارد مهم سرعت بارگذاری وبسایت شماست. سرعت سایت برای ماندگاری مخاطب روی سایت شما اهمیت زیادی دارد. پس اگر دنبال مخاطب زیاد هستید، سرعت زیاد فاکتور بسیار مهمی است.
گوگل در فرایند جستجو ابتدا صفحات کم حجم تر را بررسی میکند. پس ترجیحاً کدهای صفحات خودتان را با مشاوره یک برنامهنویس حرفهای بهینه کنید و از سنگین کردن بی دلیل کدهای صفحه خودداری کنید.
تصور کنید که فرآیند بارگذاری وب سایت شما مانند رفت و آمد شما به محل کار است. در خانه آماده میشوید، وسایلتان را جمع میکنید تا به دفتر بیاورید و سپس سریعترین مسیر را از خانه تا محل کارتان انتخاب میکنید.
احمقانه است که فقط یکی از کفش های خود را بپوشید، مسیر طولانی تری را برای رسیدن به محل کار انتخاب کنید، وسایل خود را در دفتر بگذارید، سپس فوراً به خانه برگردید تا کفش دیگر خود را بردارید، درست است؟
این کاری است که وب سایت های ناکارآمد انجام می دهند. این فصل به شما یاد میدهم که چگونه تشخیص دهید در کجا ممکن است وب سایت شما ناکارآمد باشد، چه کاری می توانید برای ساده سازی انجام دهید، و پیامدهای مثبتی که بر رتبه بندی و تجربه کاربری برای سایت شما دارد چیست.
قبل از سئو تکنیکال باید سایت خود را راهندازی کنید:
اولین مرحله به نظر من تهیه یک دامنه اختصاصی برای سایت است. مثلاً سایت محتواگرشو با دامنه mohtavagarsho.com ثبت شده است. همچنین هر دامنه یک آی پی یا آدرس ویژه دارد.
اگر بخواهم واضح تر توضیح بدهم، دامنه همان اسم محله و آدرس دقیق شماست، اما آی پی مثل کد پستی یا مختصات جغرافیایی شما در نقشه است.
دامنه به آدرس IP مرتبط است. اینترنت نام هایی مانند «mohtavagarsho.com» را به عنوان آدرس وب سایت بدون کمک سرورهای نام دامنه (DNS) درک نمی کند. اینترنت از یک سری اعداد به نام آدرس پروتکل اینترنت (IP) استفاده میکند (مثلاً 127.0.0.1)،
اما ما میخواهیم از نامهایی مانند mohtavagarsho.com استفاده کنیم زیرا به خاطر سپردن آنها برای انسان آسانتر است. ما دامنه خود را به آی پی سایت در اینترنت مرتبط میکنیم. اینگونه مخاطب به جای وارد کردن یک آی پی که حفظ کردن آن سخت است، دامنه سایت ما را حفظ میکند.
مانند HTML، CSS و جاوا اسکریپت.
وقتی شما آدرس mohtavagarsho.com را در مرورگر وارد میکنید، اینترنت شما یک درخواست به سروری که سایت محتواگرشو روی آن قرار دارد میفرستد. سپس سرور اطلاعات موجود در هاست سایت محتواگرشو را برای شما به نمایش میگذارد.
هر چقدر سایت شما بهینه تر باشد، مرورگر زودتر صفحه سایت را به مخاطب نمایش میدهد. به همین دلیل باید سعی کنید سایت خود را بهینه نگه دارید و کدها و گرافیک های اضافه را از سایت خود بردارید.
با طراح سایت خود در مورد بهینه سازی صحبت کنید:
به عنوان مثال در سایت محتواگرشو افزونههای زیادی وجود داشت که کاربرد خاصی برای سایت نداشتند. به همین دلیل من اکثر این افزونه ها را پاک کردم. افزونه ابزارهایی است که مثل نرم افزار روی سیستم مدیریت محتوا(وردپرس) نصب میشوند و هر کدام امکانات خاصی را به شما ارائه میدهند.
یا مثلاً به کمک افزونه لایت اسپید کش، کدهای سایت محتواگرشو را بهینه کردم تا سایت با سرعت بیشتری بارگذاری شود. هر چند هنوز باید روی سرعت سایت کار کنیم ولی نسبت به قبل سرعت سایت محتواگرشو بسیار سریع تر شده است.
سه مورد رایج ترین موارد در سئو تکنیکال عبارتند از:
HTML – آنچه یک وب سایت می گوید (عناوین، محتوای بدنه و غیره)
CSS – چگونه یک وب سایت به نظر می رسد (رنگ، فونت و غیره)
جاوا اسکریپت – نحوه رفتار آن (تعاملی، پویا و غیره)
HTML: آنچه یک وب سایت در سئو تکنیکال می گوید:
HTML مخفف زبان نشانه گذاری فرا متن است و به عنوان ستون فقرات یک وب سایت عمل می کند. عناصری مانند سرفصل ها، پاراگراف ها، فهرست ها و محتوا همگی در HTML تعریف شده اند.
HTML برای سئو تکنیکال مهم است، چرا که لازم است بدانیم که “پشت صحنه” هر صفحه ای که ایجاد می کنیم یا روی آن کار می کنیم چه میگذرد. در حالی که وردپرس شما احتمالاً نیازی به نوشتن صفحات خود در HTML ندارد
Google این عناصر HTML را پایش میکند تا تعیین کند که مقاله یا صفحه شما چقدر به یک کلمه کلیدی خاص مرتبط است. به عبارت دیگر، آنچه در HTML شما وجود دارد نقش مهمی در رتبه بندی صفحه وب شما در جستجوی ارگانیک گوگل دارد!
CSS: وب سایت شما چگونه به نظر میرسد؟
CSS مخفف عبارت Cascading style sheets است که باعث میشود صفحات وب شما فونتها، رنگها و طرحبندیهای خاصی به خود بگیرند. HTML برای توصیف محتوا ایجاد شد، نه برای زیباسازی محتوا و صفحات، بنابراین وقتی CSS وارد صحنه شد، بازی را تغییر داد.
با CSS، میتوانیم صفحات را بدون نیاز به کدنویسی دستی در HTML هر صفحه «زیبا» کنیم.
در سال 2014 بود که سیستم گوگل شروع به ارائه صفحات وب بیشتر شبیه به یک مرورگر واقعی کرد، برخلاف مرورگرهای متنی. یک روش سئو کلاه سیاه که سعی میکرد از سیستم خزندههای قدیمیتر گوگل استفاده کند، مخفی کردن متن و پیوندها از طریق CSS به منظور دستکاری رتبهبندی موتورهای جستجو بود.
این روش «متن و پیوندهای پنهان» نقض دستورالعملهای کیفیت Google است. مثلاً اگر من در همین صفحه به تعداد زیاد از یک کلمه کلیدی خاص استفاده کنم و رنگ آن را سفید کنم شما به عنوان مخاطب متوجه موضوع نمیشوید. اما خزندههای گوگل متوجه میشوند و صفحات سایت من را جریمه میکنند.
اجزای CSS که سئو کاران باید به آنها اهمیت بدهند:
استفاده از کدهای CSS که وظیفه زیباسازی صفحات را به عهده دارند، باعث سنگین شدن کدهای سایت میشوند.
مرورگرها هنوز باید منابعی مانند فایل CSS شما را دانلود کنند، بنابراین فشرده سازی آنها می تواند صفحات وب شما را سریعتر بارگذاری کند و باعث افزایش سرعت سایت و در نهایت سئو بهتر سایت میشود.
برای بهینه سازی کدهای سایت خود از یک برنامه نویس کمک بگیرید. همچنین با نصب کردن افزونههای کش وردپرس میتوانید تا حد زیادی کدهای سایت را سبک تر کنید.
جاوا اسکریپت: یک وب سایت چگونه رفتار می کند
در روزهای اولیه اینترنت، صفحات وب با HTML ساخته می شدند. وقتی CSS آمد، محتوای صفحه وب این قابلیت را داشت که سبک و مدلهای زیباتری به خود بگیرد. هنگامی که زبان برنامه نویسی جاوا اسکریپت وارد صحنه شد، وب سایت ها اکنون نه تنها می توانند ساختار و سبک داشته باشند، بلکه می توانند پویا و تعاملی باشند.
شما قطعاً جاوا اسکریپت را در عمل دیده اید – اما احتمالا نمیدانستید کدام قسمت با جاوا اسکریپت طراحی شده است! جاوا اسکریپت تقریباً هر کاری را با یک صفحه انجام می دهد. برای مثال میتواند یک صفحه را به صورت اتوماتیک ایجاد کند، یا میتواند یک تبلیغ خاص را به شما نمایش دهد یا گزینه چت آنلاین را فعال کند.
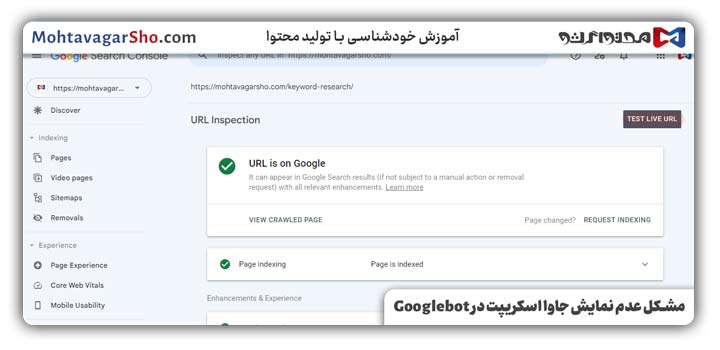
مشکل عدم نمایش جاوا اسکریپت در Googlebot
در بعضی موارد امکان دارد موتورهای جست و جو بخشهایی از سایت شما را که با جاوا اسکریپت طراحی شده باشد را نبینند. برای بررسی این مورد در پنل سرچ کنسول گوگل URL صفحات سایت را تست کنید. زمانی که در بخش جست جوی صفحه URL را وارد کنید گزینه تحت عنوان Live Test وجود دارد که این کار را انجام میدهد.
موتورهای جستجو چگونه وب سایت ها را در سئو تکنیکال درک می کنند
تصور کنید یک خزنده موتور جستجو هستید که مقاله 10000 کلمه ای را در مورد نحوه پختن چلو کباب را بررسی می کند. چگونه دستور غذا، مواد تشکیل دهنده یا مراحل لازم برای پخت کیک را شناسایی می کنید؟ این جایی است که نشانهگذاری طرحواره وارد میشود.
شما به کمک آموزش سئو کردن محتوا با افزونه رنک مث میتوانید به صورت اتوماتیک کار طراحواره را انجام دهید و نیازی به دانش کد نویسی ندارد.
نحوه تعامل کاربران با وب سایت ها
در فصل 1 گفتیم که علیرغم اینکه سئو به معنای بهینه سازی موتور جستجو است، سئو به همان اندازه که مربوط به خود موتورهای جستجو است، به افراد نیز مربوط می شود. به این دلیل که موتورهای جستجو برای خدمت به مخاطبان و جستجو کنندگان ایجاد شده اند.
این هدف توضیح میدهد که چرا الگوریتم Google به وبسایتهایی که بهترین تجربه ممکن را برای کاربران ارائه میکنند پاداش میدهد و چرا برخی از وبسایتها، علیرغم داشتن ویژگیهایی مانند محتواهای طولانی و بک لینک قوی، ممکن است در جستجو عملکرد خوبی نداشته باشند، کمک میکند.
وقتی متوجه شدیم چه چیزی باعث میشود تجربه مرور وب آنها بهینه شود، میتوانیم آن تجربیات را برای حداکثر عملکرد جستجو ایجاد کنیم.
مثلاً سایت محتواگرشو بیشتر از موتورهای جستجو، به کاربران خود متکی است. به همین دلیل تعداد زیادی از افراد سایت ما را به جای گوگل از طریق آدرس مرورگر مستقیماً وارد میکنند و به محتواگرشو میرسند.
ما به تک تک سوالات ارسالی در سایت پاسخ میدهیم تا هیچ مخاطبی احساس نکند به او توجه نداریم. البته که سیستم ما هنوز بی عیب و نقص نیست ولی همواره به سمت بهتر شدن حرکت میکنیم.
تجربه کاربری مثبت برای موبایل اصل سئو تکنیکال است:
این روزها اکثر مردم جامعه از طریق موبایل به سایت سر میزنند. شما برای ایجاد یک تجربه کاربری و سئو تکنیکال قوی باید سایت ریسپانسیو و یا واکنش پذیر طراحی کنید.
برای این منظور در انتخاب قالب سایت وردپرسی خود دقت کنید. در بخش توضیحات هر قالب ریسپانسیو بودن قالب یکی از مهم ترین بخشهاست که در سئو تکنیکال نقش مهمی دارد. ریسپانسیو یعنی سایت شما به راحتی در موبایل اجرا میشود و قابل استفاده است.
طراحی تعاملی در سئو تکنیکال
وب سایت های واکنش گرا به گونه ای طراحی شده اند که با صفحه نمایش هر نوع دستگاهی که بازدیدکنندگان شما استفاده می کنند، مناسب باشند. شما می توانید از CSS برای ایجاد “پاسخ” صفحه وب به اندازه دستگاه استفاده کنید.
با این روش در سئو تکنیکال مخاطب شما با هر دستگاهی به سایت شما سر بزند میتواند بدون اقدام اضافی محتوای شما را استفاده کند. این مسئله در سئو تکنیکال اهمیت ویژهای دارد. پس برای اطمینان از کاربردی بودن سایت خود، صفحات آنرا در گوگل سرچ کنسول بررسی و تست کنید.
درباره AMP بیشتر بدانید
از سال 2018، گوگل وبسایتها و پایش آنها با توجه صفحه نمایش موبایل انجام داد. این تغییر باعث ایجاد سردگمی بین بعضی از دارندگان وب سایتها شد.
برای اینکه در موتور جستجوی گوگل دیده شوید باید سایت خود را طوری طراحی کنید که بین نسخه موبایل و نسخه کامپیوتر سایت شما تفاوت چندانی نباشد و کاربر بتواند به راحتی در هر دو دستگاه از سایت شما استفاده کند.
نقش بهبود سرعت صفحه در سئو تکنیکال و افزایش رضایت کاربر
گوگل دنبال محتوایی است که به سرعت باز میشود. همه ما انتظار داریم نتایج را با سرعت ببینیم و زمانی که صفحات با سرعت پایین باز شوند، به سرعت روی لینکهای بعدی در SERP کلیک میکنیم.
به همین دلیل است که سرعت صفحه یک جنبه حیاتی در سئو سایت است. ما می توانیم با استفاده از ابزارهایی مانند مواردی که در زیر به آنها اشاره کردیم، سرعت صفحات وب خود را افزایش دهیم. برای کسب اطلاعات بیشتر در مورد هر یک روی پیوندها کلیک کنید.
ابزار PageSpeed Insights Google
GTMetrix
تصاویر سنگین دلیل اصلی کندی سایت!
تصاویر یکی از دلایل اصلی کندی بارگذاری صفحات وب هستند! علاوه بر فشرده سازی تصویر، بهینه سازی متن جایگزین تصویر، انتخاب فرمت تصویر مناسب و ارسال نقشه سایت تصویر، راه های فنی دیگری نیز برای بهینه سازی سرعت و نحوه نمایش تصاویر به کاربران شما وجود دارد.
به کمک فعال سازی قابلیت بارگذاری تنبل میتوانید سرعت سایت را افزایش دهید. بارگذاری تنبل باعث میشود ابتدا متنهای صفحه و سپس تصاویر آن به مرور باز شوند و این کار باعث افزایش رضایت کاربران سایت میشود.
کدهای تکراری عامل کندی سرعت
اگر سایت شما وردپرسی باشد به راحتی میتوانید یک افزونه کش وردپرس مثل لایت اسپید کش یا موشک وردپرس را نصب کنید با کمک تنظیمات این افزونهها کدهای تکراری را ترکیب کنید. این روش سرعت سایت را تا دو برابر افزایش میدهد.
بهبود تجربه برای مخاطبان بین المللی
هاست مناسب را انتخاب کنید. اگر مشتریهای شما از کشورهای دیگر هستند هاست غیر ایرانی انتخاب کنید. ولی اگر مثل محتواگرشو بیشتر مشتریان شما ایرانی هستند میتوانید یک هاست داخلی را انتخاب کنید.
جمع بندی مقاله
درس سنگین ۶ با عنوان «سئو تکنیکال در وردپرس برای افراد تازه کار و حرفه ای» بالاخره به پاین رسید. این درس برای خود من هم سنگین بود و نکات آن برای من هم تازگی داشت. سعی کنید این درس را بر حسب نیاز مطالعه کنید. یعنی مثلاً اگر سرعت سایت شما پایین است فقط بخشهای مربوط به سرعت را مطالعه کنید.
یا اگر سایت شما نسخه موبایل خوبی ندارد فقط بخشهای مربوط به همین موضوع را مطالعه کنید. در نهایت به شما تبریک میگویم. چرا که اکنون یک موضوع پیچیده را در سئو فنی و سئو تکنیکال یاد گرفتید.
تمرین درس ششم اسپیناف جدید پادشاه سئو
سایت خود را بررسی کنید و هر کدام از موارد بالا که نیاز است، روی آن پیاده کنید تا از نظر فنی قوی تر شود. همچنین سوالات خود و ابهاماتی که از متن این مقاله دارید را در بخش نظرات برای ما بنویسید.